I have created a custom control that adds a series of buttons as set by the containing page.
The page needs to be able to control if any button in the set disables page validation using the Validation.Enabled property set on the button.
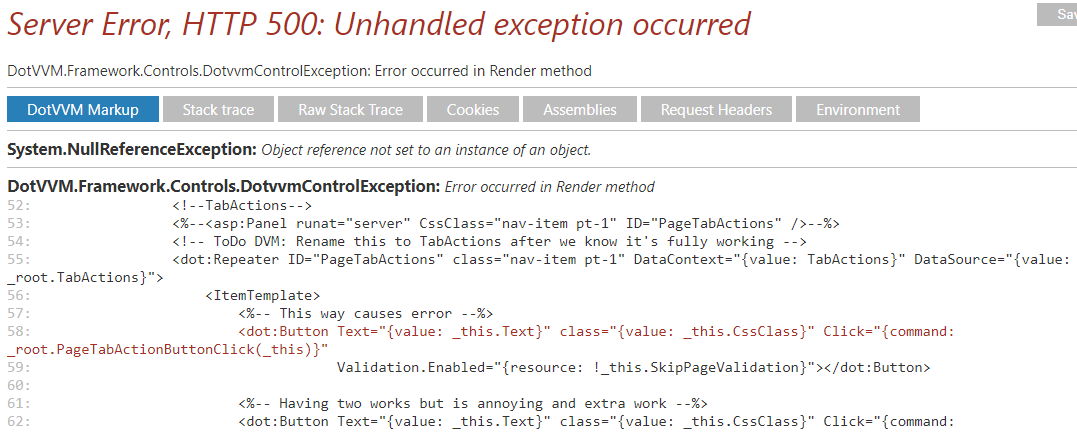
An error occurs when I use this property. See below.
<dot:Repeater ID="PageTabActions" class="nav-item pt-1" DataContext="{value: TabActions}" DataSource="{value: _root.TabActions}">
<ItemTemplate>
<%-- Option 1: This way causes error --%>
<dot:Button Text="{value: _this.Text}" class="{value: _this.CssClass}" Click="{command: _root.PageTabActionButtonClick(_this)}"
Validation.Enabled="{resource: !_this.SkipPageValidation}"></dot:Button>
<%-- Option 2: Having two works but is annoying and extra work --%>
<dot:Button Text="{value: _this.Text}" class="{value: _this.CssClass}" Click="{command: _root.PageTabActionButtonClick(_this)}"
Validation.Enabled="true" IncludeInPage="{value: !_this.SkipPageValidation}"></dot:Button>
<dot:Button Text="{value: _this.Text}" class="{value: _this.CssClass}" Click="{command: _root.PageTabActionButtonClick(_this)}"
Validation.Enabled="false" IncludeInPage="{value: _this.SkipPageValidation}"></dot:Button>
</ItemTemplate>
</dot:Repeater>
I included a version that works that has two copies of the button, one for enabled and one for disabled. However, that seems like a hack. Surely there is a better way.
Side note: the property does not allow for a value binding, but does allow for a resource binding.
When the page loads with Option 1, the following error is generated:
Commenting Option 1 out causes the page to load and to function correctly.
What is the best way to accomplish this?
Thanks!