thatdbme
May 21, 2024, 11:34pm
1
I switched to using the Popup FilterPlacement option because it allows more flexibility in custom filtering control layout.
However, I need to change the way the filter buttons look.
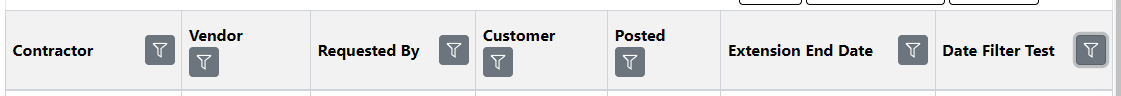
Current Appearance
As you can see, the wrapping takes place at non-uniform widths and it does not look good.
I would like to accomplish the following. How is this done?
Control when the wrapping happens
Change the image used to one of my choice
Change the size of the image used
Change the color/background/etc of the image
Regarding #1 , I have found that I can add the following to my bp-override.css file and the wrapping behaves the same across all columns:
.dotvvm-bp-grid-view_column-header-row .dotvvm-bp-primitive_contents {
flex-wrap: nowrap;
}
How do I accomplish the above stated UI changes to make the popup filter buttons visually fit my application?
Thanks
thatdbme
May 22, 2024, 10:02pm
2
I figured out how to accomplish everything on my list above except for changing the image being used.
For those wanting to do something similar, here is how I did it.
I added a class to the bp:GridView named filter-override.
In my CSS file, I added the following:
.filter-override .dotvvm-bp-grid-view_column-header-row .dotvvm-bp-primitive_contents {
flex-wrap: nowrap;
}
.filter-override .dotvvm-bp-control.dotvvm-bp-drop-down-button .dotvvm-bp-button {
--bp-color_default: #dbdbdb;
color: #6c757d;
border-color: #dbdbdb;
padding: 1px 2px;
}
.filter-override .dotvvm-bp-control.dotvvm-bp-drop-down-button .dotvvm-bp-button:hover {
color: #25a0da;
border-color: #25a0da;
background-color: #dbdbdb;
}
.hide-filters .dotvvm-bp-grid-view_column-header-row .dotvvm-bp-primitive_contents .dotvvm-bp-control.dotvvm-bp-drop-down-button {
display: none;
}
This changes most of the colors of the filter icon and also reduces the padding around the image, thus making the whole thing appear smaller, taking up less space in the column header.
Hopefully this is helpful to anyone else trying to do something similar.
I would still like to know if it’s possible to us an image or our own choosing (like a FontAwesome icon, for example).
exyi
May 27, 2024, 5:49pm
3
Sorry for a late reply. You can use a font awesome icon by setting the FilterIcon on the bp:GridView to <bp:FAIcon:
<bp:GridView ...>
<FilterIcon>
<bp:FAIcon Icon="BaconSolid" />
</FilterIcon>
<Columns> ... </Columns>
</bp:GridView>
If you would want a completely custom, you’d have to implement custom IconBase control.<img tag in the RenderContents method.
EDIT: I accidentally sent the response before I wrote it
1 Like